
Microinteractions are the most subtle yet crucial part of all UI interactions in app design. Users may take these small actions for granted, but microinteractions in mobile UI design are what make any app usable and intuitive. These not only dictate the visual appeal of an app but also lend the element of illusion in mobile UI interactions. For example, On/Off sliders don’t really move like physical switches, but with animations, they appear to move. This way microinteractions in any app design help users visualize how the app’s UI interactions work.

Image Source:- giphy.com
What are Microinteractions?
Microinteractions are small interface reactions to any particular action taken by the user in the app. The best microinteractions in mobile UI design makes user feel rewarded for taking that particular action. Every microinteraction has three primary functions:
- To provide instant feedback
- Encourage user interaction
- Make user experience fun without deviating them from the main task.
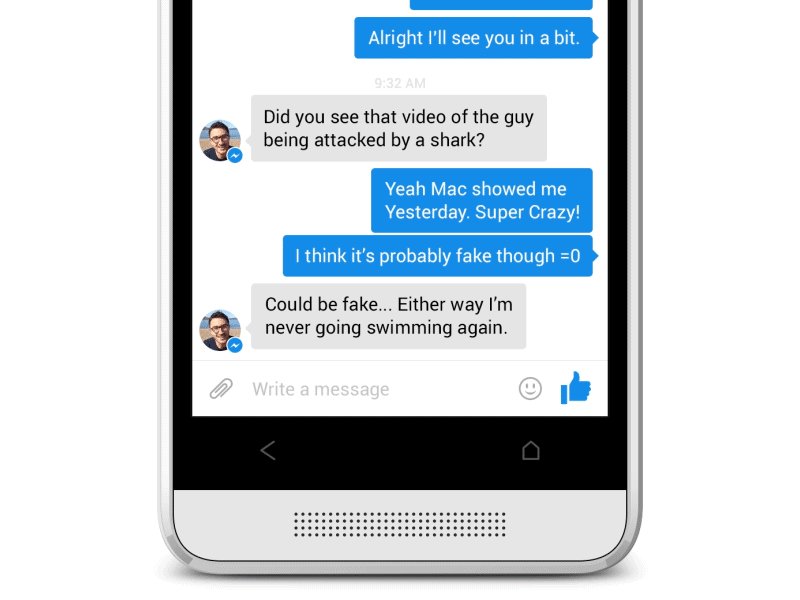
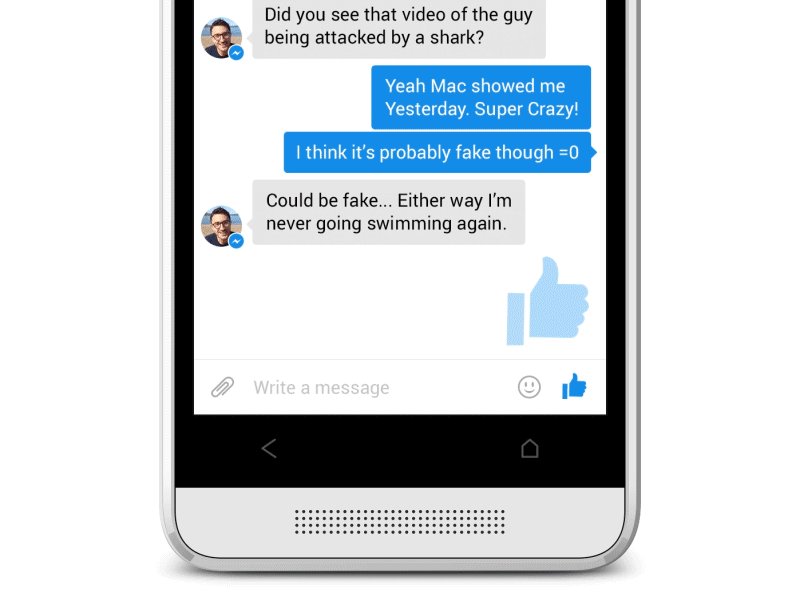
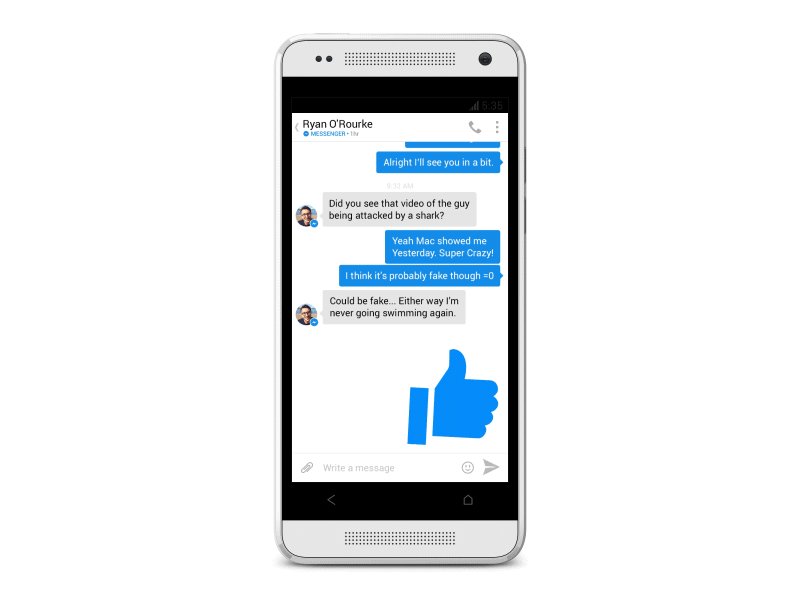
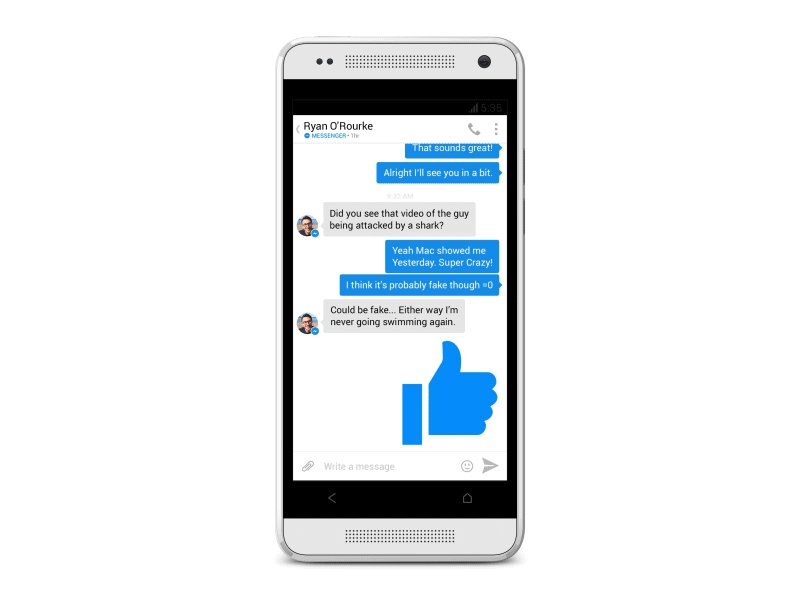
Take this example of microinteraction from Facebook, mentioned below. It not only relays feedback and gives the user the sense of being in control but also makes the app interface design, fun and engaging.

Image Source:- uxdesign.cc
Besides enhancing overall user experience, Microinteractions also define user behavior and make the app more human. That’s why it’s important to keep microinteractions simple and adaptable to long term usability.
Why Microinteractions Matter?
There are many popular ways to ace app design but no UX design can sustain without clever microinteractions. These subtle design details aren’t just limited to encouraging user participation or guiding them to a particular action, but are also needed for navigating the user through product and make them feel rewarded for doing so.
Every microinteraction can be split into three parts- action, reaction, and feedback. Based on how well this process engages the app users, one can determine how optimised is your app design?
So, before you integrate a dedicated microinteraction in either mobile app or web design, make sure it’s aligned to your target audience and the theme of the product/app. Keep the search microinteractions simple and intuitive and use subtle animations wherever it substitutes the content.
Anatomy of a Microinteraction
It’s a given rule that to design an engaging app, it’s crucial to integrate the latest design trends popular with the users. But to design microinteractions, app designers must be well versed with the anatomy of the former.
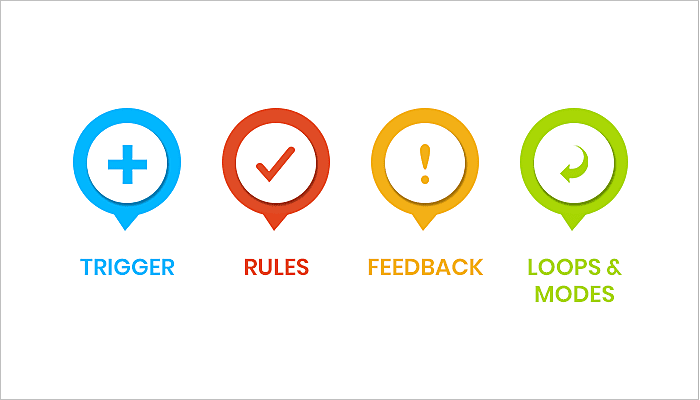
Every microinteraction in mobile UI design has four parts.
1. Triggers that encourage users to scroll from one screen to another, pull to refresh, tap, click or perform other GUI commands. Triggers can be user-initiated or system initiated.
2. Rules that determine what happens with a trigger.
3. Feedback that keep users abreast of the on-going activity in the app. This could be in the form of loading animations, notification pop-up, color change, among other microinteractions.
4. Loops and Modes that determine the meta-rules, the time-frame of how long an in-app action will last and informs users when they need to switch.

How Microinteractions Work in App Design ?
Every microinteraction must strive to create a habit loop- a cue/trigger that initiates an action, a routinely response to the cue and finally a reward/benefit user gets from performing that action. The microinteractions must be predictable so the user can perform the same action intuitively.
Here are a few examples of how you can use microinteractions in app design to maximize user experience.
1. Swipe
Offers a smoother design alternative to tap, helps user switch between tabs and guides users navigate through the information about the product. Since it’s a common gesture by now, swipe is one of the most fun and addictive microinteraction.
2. Data Input
Setting up a password or creating an account is always a haggering chore for users and often leads to cart abandonment or ditching the app. That’s why having interactive microinteractions at the time of data input is a sure way to retain user engagement.
3. Call to Action
The primary goal of microinteractions is to encourage the user to interact with the app. Having a Call to action in your microinteractions instills a feeling of achievement in the user and entices the same to keep coming back to feel rewarded by that microinteraction.
4. Animations
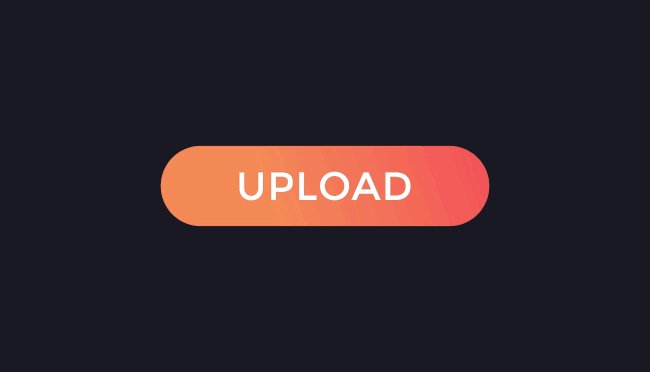
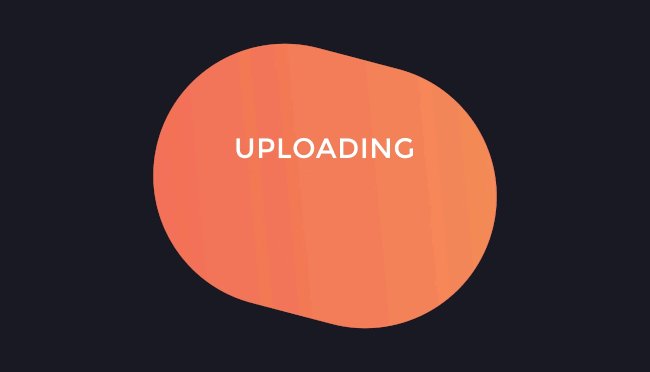
To make an app human-centered and addictive, app designers cannot at all costs, ignore animations. Take this animated button in the example. It not only engages user interest but also relays the time it’ll take for the task to finish. Animations in microinteraction are what makes the app functional and fun.

Image Source:- uxdesign.cc
5. Current System Status
Users will abandon your app the second they don’t know what’s going on with an in-app activity they’ve participated in. That’s why it’s crucial to integrate microinteractions in system status architecture to keep users engaged with a certain in-app action.
6. Tutorials
Microinteractions can make or break an in-app tutorial because if the users don't fully understand your app or a certain in-app action, they will not stick around to figure it out on their own. So while you’re busy employing data science to ramp up your app’s UX design, make sure your app tutorials integrate just as effective microinteractions.
Tools to Design Micro Interactions
There are certain prototyping tools that specifically cater to micro-interaction tasks. For designers familiar with coding:
- Mobile: Xcode, Android studio
- Mobile or Web: Framer
- Web: CSS animation
For designers looking to create a microinteraction between a screen-like push and a module:
- Invision and Marvel
To create more detailed microinteractions:
- Principle, Adobe CC, origami Studio and Protopie
And, to create detailed interactions along with animation:
- After Effects
Apps with Best Microinteractions

medium.com
While every app out there embeds microinteractions, some of these apps have totally nailed the art of integrating creative microinteractions to engage and stimulate user interactions. As explained above, every single microinteraction targets a single task. This could be:
Adding some drama to the process of uploading;

dribbble.com
Or, a fun toggle to introduce screen transitions.

dribbble.com
Key Takeaways
1. Microinteractions are subtle action-taking stimulus that direct users to take a particular action, and continue using the app.
2. Every microinteraction in mobile UI design has four parts: Triggers, Rules, Feedback, and Loops & Modes.
3. Designers must strive to create a habit loop in the microinteraction- a cue/trigger that initiates an action, followed by a routine response to the cue and finally offering a reward/benefit to the user for performing that action.
4. The most popular types of microinteractions include: Swipe, Data Input, Call To Action. Animations, Current System Status and App Tutorials.
5. Popular tools to design microinteractions include: Xcode, Android Studio for Mobile, CSS Animation for Web. Similarly, Invision, Marvel, Principle, Adobe CC, Origami Studio and Protopie. And, for animations in microinteractions, After Effects suit the best.

Sr. Content Strategist
Meet Manish Chandra Srivastava, the Strategic Content Architect & Marketing Guru who turns brands into legends. Armed with a Masters in Mass Communication (2015-17), Manish has dazzled giants like Collegedunia, Embibe, and Archies. His work is spotlighted on Hackernoon, Gamasutra, and Elearning Industry.
Beyond the writer’s block, Manish is often found distracted by movies, video games, AI, and other such nerdy stuff. But the point remains, If you need your brand to shine, Manish is who you need.