To turn your simple and basic website into a not-so-basic Progressive Web App or simply speaking into a PWA is actually a smart move to follow. But unfortunately, many are still not aware of this little trick that can help their business a great deal.
But before we proceed towards the reasons on why you need to turn your website into a PWA, we should start by stating what actually is a Progressive Web App.
Definition of PWA
Progressive Web Applications can also be referred to as PWAs, is a modern form of web technology which basically is a website. When a user visits this website via his/her mobile phone this can further be saved on the user’s mobile device and behaves just like a native application.
“Here, the user gets to access that particular website in the offline mode.”

The above image showcases that users of the PWAs are comparatively loyal as more than 90 percent of the total users return to the app as opposed to the other 34 percent of the general population using PWA technology.
This is why many app developers think of comparing it with native apps and end up asking questions like PWA vs native mobile app. The process of turning a website into a hybrid technology like PWA is unexpectedly short and simple. And how can this conversion act as a game changer for some businesses? Let’s have a look at some of these beneficial points:
- Faster Loading: With PWAs the speed of the website increases as the content gets loaded at a faster rate in comparison to other sites while offering a couple of more functionalities.
- User Re-engagement: There’s no denying the fact that Push Notifications play a strong role in keeping the user engaged by sending periodic reminders.
- One-Step Process: Because there is no actual need for downloading the app, the whole process of interacting with progressive web apps becomes one-step.
- Security: Another great thing that these applications do, is securing the user’s information for further reference and also making them safe from the corruption of data.
The Progressive Web Apps are also very good for your client’s business as well, and going by the latest statistics report of one of the biggest e-commerce giants like Alibaba has witnessed a growth of more than 40% with these progressive apps.
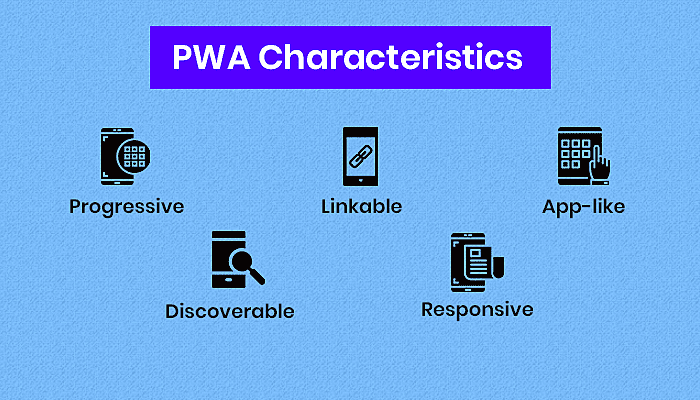
Below are some of the Key Features of the PWAs:
Now that we have discussed the basics of PWA i.e. Progressive Web Applications and answered the question ‘What is a progressive web app (PWAs)’? It’s time we move ahead to the key features of these progressive web applications, which are:

- These apps are highly responsive as they can easily function on any platform such as mobile, desktop, tablet etc..
- There is no need to have a strong connectivity network or even any kind of connectivity as these apps offer you connectivity independence.
- With no installation required, the user can directly add a shortcut of the PWA on his/her screen without the hassle of installing the app from the app stores.
- Want to share an amazing progressive web application with your friend? No worries! Just copy the URL and share it directly without any need of installing the app.
Misconceptions on PWA
Even though this entire procedure of conversion of your website into something more advanced sounds awesome. But there are several misconceptions surrounding this whole idea that need to be cleared out first.
1. What exactly can be converted into a PWA? Does it only have to be a website?
There is no hard and fast rule that only a proper functioning and relevant business website can be converted into a progressive web app. This conversion can also be performed on an online store, a personal blog or just a collection of data that is stored online.
This is because the main objective of a PWA is to simplify and optimize the code while also helping in providing faster delivery of content to the end-user.
2. Should I create a single page javascript-powered app for this conversion?
A big NO to this question, as this conversion process is not limited to just a particular technology. A majority of other technologies like HTML etc. are perfectly valid to be converted into a progressive web application.
3. Are PWAs designed explicitly for Android?
This is one of the most common misconceptions that a lot of people have related to Progressive Web Apps. The thing about PWAs is that you don’t need to install it from a particular app store like Google Play Store or Apple App Store.
Frankly, all you need is a search engine to access the world wide web URL of that particular PWA that also means progressive web applications cannot be categorized as iOS or Android apps. And once you create a shortcut on your device’s home screen, there further won’t be any need for the Internet to access it. The user will be able to directly access it in the offline mode with all its features and functionalities.

How to Transform a Website into a PWA?
Now comes the main part that answers the HOW TO question that many of us were wondering about this transformation process. We have broken this entire process into three essential steps, which are:
Step 1: Enabling HTTPS
One mandatory thing that a Progressive Web Application does require is to have a steady HTTPS connection. There are various subscriptions available in the market for this, but these prices may vary according to the host and the plans that they are offering.
Note: Try to opt for a secure and known host for the HTTPS connection, as such sites are known to rank higher in the Google Search Engine Ranking.
Step 2: Creating an App Manifest
The next step after establishing a secure and stable HTTPS connection is to create a web app manifest. The Manifest can be defined as a single-file alternative that contains various pieces of information like all meta tags from your pages.
This is a key step as the web application manifest provides all the necessary information about the app such as the name, images, as well as the description. This information is crucial because it is further used by the operating system i.e. OS the viewport, home screen icons and splash pages of the PWA.
Let’s have a quick look at the manifest properties that can come in handy during the process:
- Name: The entire name of the progressive Web application that will be displayed to the end-user.
- Short_name: If the complete name of the application is quite lengthy then this property gives you the option to write in a shorter name for the app.
- Description: This is the portion that will contain an overview of the app’s work and purpose in the form of an appropriate description.
- Icons: This will contain the list of the images with information regarding their type and size.
- Theme_color: This property will be responsible for the application’s color that will be displayed when a user will access it.
- Scope: This property is related to the navigation scope of the app.
- Orientation: With this property, you can select the preferred orientation for your app. Some of the common orientations are natural, portrait, portrait-secondary, landscape and many more.
Step 3: Creating a Service Worker
In simple words, a Service Worker is a component of JavaScript that somewhat acts like a mediator that builds the connection between the host and the Web browser. It does that by automatically installing itself in browsers that are supported to intercept the requests that are targeted towards your website.
Once the network requests are intercepted, the service worker then responds to these requests differently based on their nature. A new Service Worker or SW can be easily set by creating a JavaScript file in the respective root directory.
Challenges faced in PWAs
Below are some of the well-known challenges that are faced by the mobile and web app developers while working on PWA:

-
Login Support for cross-application: When dealing with native apps, we know that they hold the capability to sync with other applications with authentication logins on social media platforms like Twitter, Facebook etc.. But as a web page, PWA doesn't support this facility to connect with other mobile apps.
-
Functionality is limited: The progressive Web apps do not provide support for any additional hardware that is not supported by the HTML5.
-
Support for cross browsers: Even though many browsers like Chrome, Samsung’s Android browser, Opera supports the PWAs but still there are many other browsers that have not extended their services yet which include browsers like IE, Edge, and Safari.
-
Legitimacy is Limited: Because there is no central location or download app store for installing a progressive web app framework or PWA offline, the users do not get a proper sense of legitimacy or confidence while utilizing the apps as they get from using the native mobile apps.
Final Thoughts
Whenever the topic of Progressive Web App (PWA) arises, the concluded question that strikes, again and again, is whether PWAs holds any significance in the coming future of app technology or not. That’s because the app world is currently on a fast track with hundreds and thousands of apps hitting the app stores on a weekly basis.
So, at this point, it is safe to say that we need to embrace as well as encourage the use of such advanced technologies like Progressive Mobile Apps, including PWA builders and templates for progressive Web apps. Because end-users are always on the lookout for services that are new and require less work while delivering more output at the same time.
And these Progressive Web applications somehow fulfill this agenda by providing some serious advantages like greater usability, much better performance, easy offline access, smooth and secure user experience with higher Google rankings.
So, in our option, you should definitely give it a try and turn your website into a Progressive Web App. Also, in case you are interested in reading more such informative articles then feel free to ‘Subscribe’ to MobileAppDaily to stay notified with all the trending news straight from the mobile app industry.

Sr. Content Strategist
Meet Manish Chandra Srivastava, the Strategic Content Architect & Marketing Guru who turns brands into legends. Armed with a Masters in Mass Communication (2015-17), Manish has dazzled giants like Collegedunia, Embibe, and Archies. His work is spotlighted on Hackernoon, Gamasutra, and Elearning Industry.
Beyond the writer’s block, Manish is often found distracted by movies, video games, AI, and other such nerdy stuff. But the point remains, If you need your brand to shine, Manish is who you need.