
Recent trends have shown that a majority of app developers used to favor the MVC structure for the development of mobile applications, as it was the most straightforward architecture to use. But now, times have changed; the simplicity of the process is no more the priority in software development, it's more about the functionality and features.
Today, in this article, our primary focus will be specifically on the Android Application Architecture and on finding out the main difference between the popular architecture of apps on Android MVVM vs MVP. For Android, the two architectures that are highly recommended to use are MVP and MVVM against the Clean Android architecture components and MVC, which were popular in the past.
As an Android developer, what would be some of the initial questions that will come to your mind regarding application development? One or more of them surely would be regarding Android architecture, like:
MVVM vs MVP - Most Suitable Architectures
When choosing, the app developer has to make sure that the Android architecture components of their choice make their product more scalable and easier to maintain effectively. The developers primarily use architectures like MVP and MVVM in Android as an approach to organizing the apps into more logical components.
The MVVM and MVP are no doubt the most adopted architectures for android application development, whereas the MVC (Model View Controller) is the one that was a great option in the past few years.
Let's get to the bottom of this by analyzing the difference between MVC and MVVM Android architectures and then finding out which one is the best architecture to move ahead with your Android development.
MVP Model Overview
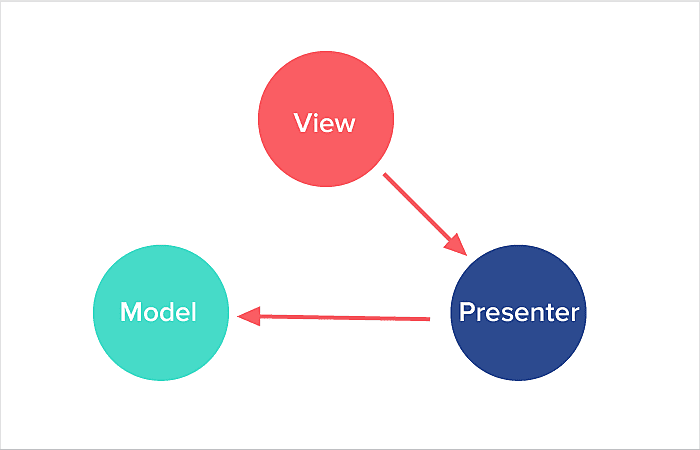
The term MVP stands for Model View Presenter, and the MVP pattern is the successor of the MVC (Model View Controller) model. In simple words, the MVP is the much-awaited update with a better user interface and was redesigned for smoother code modification. MVP pattern is divided into Model, Presenter, and View.

1. Model
The first layer is the Model that contains the data; we can say that the model is the only gateway to the business logic as they merely store the data. These models are treated as objects because they also consist of properties, including details like Name, Type, Date, and many more.
The model layer stores the JavaBeans data from several sources like the cache, android file system, database, etc.
2. Presenter
The second layer is that of the Presenter, which is also known as the middle-man between the two other layers. So, the part coupling between the Model layer and the View layer is the Presenter layer. The responsibility of the Presenter layer is to pass the data from one layer to another by analyzing it and providing interaction between the layers.
The division of the Presenter layer is responsible for allowing the substitution of the coding parts, connecting layers as interfaces, and also the proper testing.
3. View
The third and the last layer is the View layer whose responsibility is to provide the visual display of the mobile apps in sync with the data and information that is provided as input by the user. The critical function of the View layer is first to detect the input, if any, and then proceed with visualization based on actions like swipe, tap, touch, etc.

The View layer takes care of the UI component, which further controls the viewing properties and is responsible for displaying the data on the screen.

Pros of MVP Pattern
- MVP has better testing possibilities because here the complete business logic is separated from the UI segment, and that's why the data is more straightforward to imitate.
- The view layer in this architecture is comparatively light as it has few clear lines of code just to support visualization.
- Unlike other architecture, the developer can easily change the framework because in MVP all the ties are described in the form of interfaces.
Cons of MVP Pattern
- The size of the code in Model View Presenter (MVP) is excessive, which further makes it a little bit complex.
- In the MVP architecture, a large number of interfaces are used for interaction between the three layers.
- Because each interface only covers a small fraction of the interactions, this leads to a large variety of methods to implement.
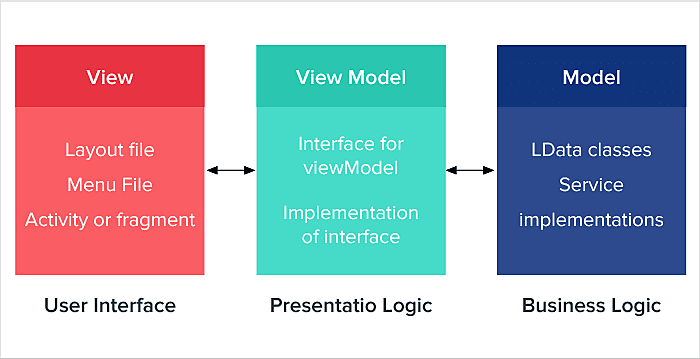
MVVM Model Overview
MVVM architecture is also known as the Model-View-View-Model pattern that first came into light when the library of Data Binding was introduced. The MVVM pattern was quickly adopted for various environments, including JavaScript, Silverlight, etc.

The MVVM allows the Android app developers to use the concept of Data Binding with a reduced code that also provides a significant advantage in data connection.
1. Model
The model layer of MVVM is similar to the model layer of the MVP architecture as this layer also consists of data that acts as a gateway to the business logic. The model is also known to comprise data along with the tools of data processing. Some even refer to this layer as the brain of the application.The model layer is not tied directly to the view layer which also makes the models reusable in various other contexts.
2. View
The View layer, which is responsible for the function of data visualization in the MVVM architecture, ties to multiple variables as well as actions in a flexible way. This layer also transmits the values into the ViewModel, and this contributes to changing the UI view.
As we already know that the View layer is known to handle the User Interface (UI) component, which means it takes control of view properties and performs actions like showing message delivery (Error & Successful), initiating activities, and much more.
3. ViewModel
The final layer is that of the ViewModel (MVVM), which wraps up the model layer and prepares for the observable data; it also consists of all the information that is required to display the view. Also, multiple views can effectively share a single ViewModel, which helps in using the same functionality for an entirely different layout.
The ViewModel also offers many hooks for the View layer to pass on the events to the model layer, i.e., the transition of ViewModel automatically turns the View.

Pros of MVVM Pattern
- The MVVM model allows the facility to review the complete setup at the compilation stage, so a lot of extra effort is reduced.
- The MVVM architecture model allows the developer to use the official library of Google for a strong generation of components and other elements.
- This code in the MVVM pattern is simplified as well as has similar code.
- In this Android architecture model, the user is allowed to write custom XML attributes by using Binding adapters for this purpose.
Cons of MVVM Pattern
- In the MVVM Model, writing a test for an app is quite a difficult task comparatively.
- Also in a few cases, the code can be seen in the form of XML, which can confuse the developer and make the process of debugging difficult.
- When using an Android environment, the user has only two options to work with View, either they have to use the Data Binding or else use any other View method.
MVVM vs MVP Comparison
Below is the comparison between the MVP and the MVVM architectures based on the features like:
- Logic: In the MVVM model, the code class of ViewModel is the application, and its View is the interface between the user and the app for interaction purposes. Whereas in the case of MVVM, the View is the app and the Presenter is handling the flow of the application.
- Data Input: The process in MVP initiated from the View and not with the Presenter, but in the case of MVVM, it begins with View and not from the ViewModel.
- Maintainability: It is easy to add new features in the ViewModel if the app developer has some prior experience with the particular library.
- Code Metrics: The Model View Presenter creates more code and Java classes than the ViewModel architecture.
Conclusion: MVP or MVVM for Android
What we observed by analyzing the current trends is that most developers favor MVVM over the MVP model because in the MVVM pattern the separation is possible between the View layer and the ViewModel that means a separation can exist between the User Interface (UI) and the logical code, respectively.
The app developers can also write their UI tests by using Espresso, which is highly preferred by developers. But the best part about MVVM that makes it a more attractive option than MVP is that it provides ease of maintenance to the user by allowing them to make changes to the codebase efficiently.
So, that was our shot in comparison of two of the most popular android app development architectures, i.e., MVVM vs MVP models. Hopefully, you liked the insights on the main difference between the MVP vs MVVM Android architecture model and got the help to find which Android framework architecture suits your needs. For further details on various tech-products, the latest updates of the market trends, best apps launches, and best android application development company, stay tuned with MobileAppDaily.

Sr. Content Strategist
Meet Manish Chandra Srivastava, the Strategic Content Architect & Marketing Guru who turns brands into legends. Armed with a Masters in Mass Communication (2015-17), Manish has dazzled giants like Collegedunia, Embibe, and Archies. His work is spotlighted on Hackernoon, Gamasutra, and Elearning Industry.
Beyond the writer’s block, Manish is often found distracted by movies, video games, AI, and other such nerdy stuff. But the point remains, If you need your brand to shine, Manish is who you need.