
In just a couple of years, we have witnessed how the industry of web and mobile app development has evolved with respect to various factors. The application designing and development field is currently following an exponential growth graph which further turns out to be beneficial for businesses as well as app users.
But when it comes to starting your own mobile application development company or creating your very first web/mobile app it does not mean that you should proceed without any proper research and planning. The first thing you need to do before starting with the process of app development is to have a deep understanding of your app's target user base.
Nowadays, enterprises and organizations are looking to aim to achieve a global presence for their mobile or web-based apps instead of just covering their local or regional market. So that's why in this article, we will be covering the feature of multi-language support which is a must-have functionality if you are looking forward to reaching an international audience with your digital product/service.
What is App Internationalization?
The term app internationalization can be defined as a well-known traditional practice among web and mobile app developers, in addition to this, there are many different methods to incorporate this technique. For instance, the app development agencies often work with clients whose companies operate on a global scale. This usually generates the requirement of app translation and translating the website into multiple languages.

With the help of this short and quick guide, we will discuss on how you can add the multi-language support in your rails app. This is because a rails mobile app also consists of various options like multiple currencies, languages, date as well as time formats. With the help of these mobile application features, you will be able to deliver better user-friendly services as per the geographic location of the users worldwide.
What are the Different Types of Web Content?
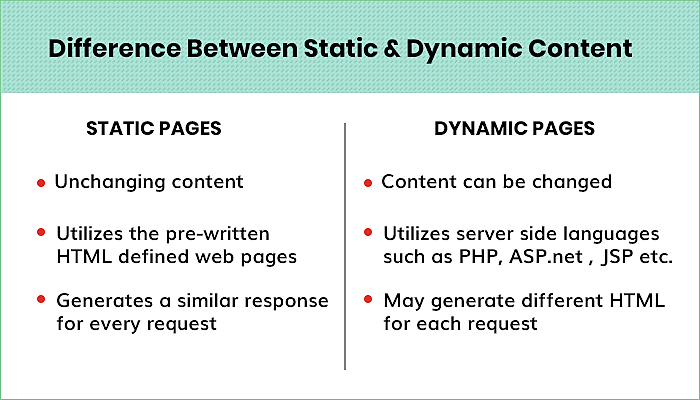
If we look at the different types of web content then there are mainly two types of content that usually appear in a mobile or web application and that are static content and dynamic content which are explained below:

1. Static Content
The static content is basically that type of web content that can be delivered to the end-users without any further need for modification or content generation. In other words, we can also say that this type of content also doesn't depend on the input provided by the app users or audience preferences.
That's the reason why the static web pages consist of fixed code so that their content can not change unless it is manually edited by a designated and authorized web developer. For example, let's consider the blog post pages where the content is in the form of text and also media that remains the same until it is manually changed by the blog editor itself. This is the part where a progressive web pages can create some confusion for the end-users.
2. Dynamic Content
The dynamic content can also be referred to as the adaptive content which is a complete contrast to the static content which can be defined as the type of web content that usually generated at the same moment when an end-user initiates a request for a particular web page. And on the basis of the interaction between the user and web page, the content is created as per the user preferences.
Apart from this, the dynamic web content is also adapted on the many other factors which user's location, the type of the device by which the user is accessing the web page etc. These factors are considered to offer the app users better user experience by finding the most relevant output to the users. One of the widely known examples of a dynamic web page is the blog of Uber where the articles are recommended to the users on the basis of their location.
The type of content of web apps also plays a major significance while determining the processes of app localization as well as internationalization. So it's time, to begin with the multi-language support guide.
How To Localize Your Static Content
In order to localize the static content for your mobile or web apps, you can use the built-in Ruby I18n framework. This is a standard framework that can be used for translating the text content of the mobile apps and web pages which is supported in Ruby on Rails 2.2 or higher version.
Here are the steps to be followed for rails app development with multi-language support for translating web apps into various languages:
Step 1: Set the default configuration
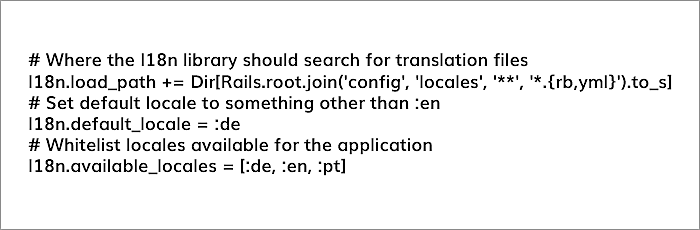
The initial step involves the setting of a default locale and then translating of load paths as well as defining the available locales in config/initializers/locales.rb.
Here the default locale refers to the locale that is set automatically unless a different locale is detected by the system or web app developer. Also, the language 'English' is the default locale in the ruby on rails l18n gem.
Below is an example, where German is set as the default locale and there are enumerate available locales to make the web app available in German, English and also Portuguese languages. Along with this, the translation load path is also defined that is basically the path to the folder where all the locales are stored.

Step 2: Now Determine The locales
The next step is to determine a locale where you would want to your app to support multiple locales like :de, :en, :pt etc. These locales are required to reach different regions. At this point, you should set your app's locale at the beginning of every direct request that is being sent to your web app/website to ensure all strings are translated using their respective locale during the lifecycle of that particular request.
The app developer has the option to choose between the below-mentioned approaches for setting locales:
1. First, set a locale from the domain name now you will be able to set the locale from a top-level domain name (https://application.de), domain name (https://german-domain.de) or even a subdomain name (https://de.application.com).
But try to opt for a top-level domain name for setting a locale as it has many benefits. By following this approach, you’ll get a URL for your web app such as https://application.de, https://application.pt and https://application.co.uk.
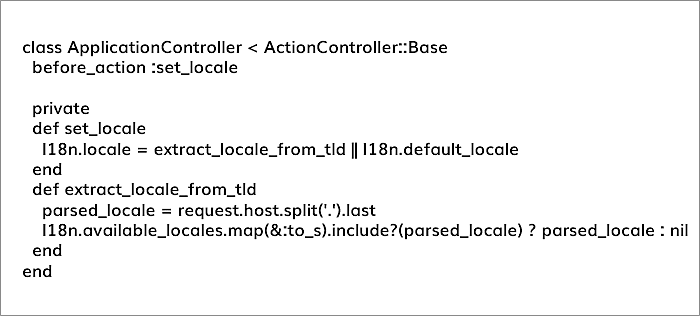
The locale also acts as an integral component of the web app’s URL and it’s also beneficial for SEO i.e. Search Engine Optimization perspective when the content is in different languages resides in separate yet linked domains. In this approach, there is an involvement of from developers' side to write the following lines of code in ApplicationController:

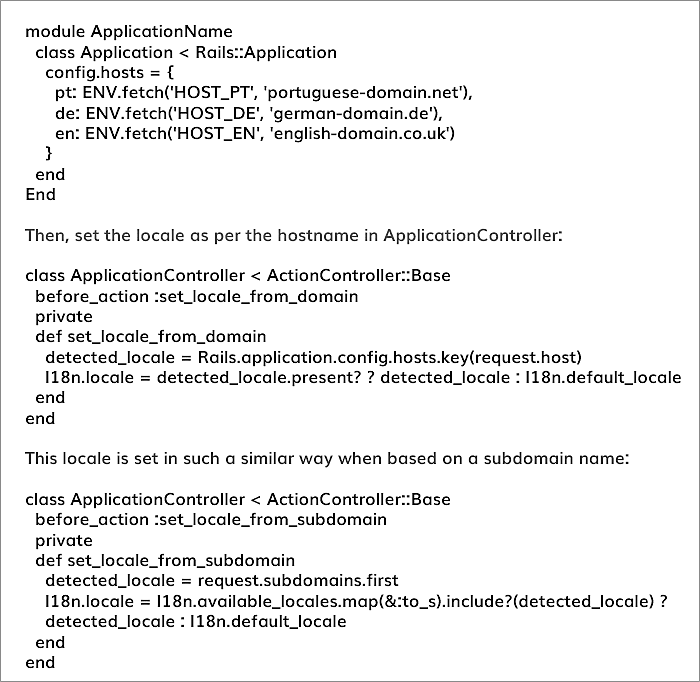
As we have already mentioned that setting the locale from a domain name also increase the SEO performance. Apart from this, the programmer also has the option to enable the translate the hostname to the end-user’s native language directly. This approach will provide you URLs like https://german-domain.net, https://english-domain.co.uk and https://portuguese-domain.net.
To perform this step, first store application hosts in the config/application.rb file and then:

As a result, the web app developer will receive URLs such as https://pt.application.com, https://de.application.com and https://en.application.com.
2. Now, set a specific locale with the help of URL parameters but while the setting process of a locale from URL parameters, make sure the path to your service looks similar to this, for example, https://example.com/cats?locale=pt. Here also the setting of a locale using URL parameters has the same advantages like setting a locale from a website domain name but it requires much more effort. Start by adding the following code to ApplicationController:
class ApplicationController < ActionController::Base
before_action :set_locale
private
def set_locale
I18n.locale = params[:locale] || I18n.default_locale
end
end
This problem may be a little bit tricky for some rails application development programmers but it can be solved by adding link_to root_url(locale: I18n.locale) after every single request. This is also a time-consuming and tiresome process but as an alternative, the developer can directly add the default_url_options method, which will set the default parameters for the url_for method and other methods that basically rely on it:
def default_url_options
{ locale: I18n.locale }
end
3. The next step involves storing of a particular locale in the path but during the storing process of a locale in the path, the URL of your app will look similar to this https://www.application.com/de/cats (for German locale) and https://www.application.com/fr/cats (for French locale) etc. To make this work, just add a couple of lines of code into config/routes.rb:
scope "(:locale)", locale: /#{I18n.available_locales.join("|")}/ do
resources :cats
end
Step 3: To Enable The Automatic Locale Detection
For enabling the automatic locale detection there are mainly two ways, which are:
1. Setting a locale based on the app user’s location
Here, the web developer can simply perform user’s locale detection with the help of geolocation backed up by geocoder gem. Once that is done, the application will set the language that’s defined for this specific location. The Geocoder will add location and safe_location methods to the standard Rack::Request object to make obtain the location of an HTTP request by IP address at a faster pace.
# returns Geocoder::Result object
result = request.location
Although, this method is not mainly used by the web application developers as the outcome tend to be inaccurate. For example, suppose a group of users from France goes on vacation to Germany. When they enter your website while on vacation, users probably want to see it in French and not in German as they may not be familiar with other international languages.
2. Extracting required data from the HTTP Accept-Language header
In an HTTP request, there is a part of HTTP Accept-Language header that consists of data about the app user’s browser language preferences. This user information can be further sent to the web app server to further determine the locale. So, if you want your app to automatically detect a locale using stored data from the Accept-Language header, use the below-stated code:
def browser_locale(request)
locales = request.env['HTTP_ACCEPT_LANGUAGE'] || ""
locales.scan(/[a-z]{2}(?=;)/).find do |locale|
I18n.available_locales.include?(locale.to_sym)
end
end
Step 4: To Organize The Translation Files
In the process of rails application development, each and every translation of static strings can be stored in YAML (.yml) or even in plain Ruby (.rb) files. But on a regular basis, the Ruby on Rails developers use YAML for the same purpose. This method also has a major disadvantage that is *.yml files are highly sensitive to whitespace and special characters which may also create major issues in the code.
How To Localize Your Dynamic Content
Now that we have covered all the steps of localizing of static content now it is time to pay attention on the localization of dynamic content which acts as a crucial part because it helps the developers to deliver a more personalized user experience as per the audience location.
The Globalize gem can also be referred to as an appropriate solution for localizing the dynamic content. Here, you can find detailed documentation of this gem in the repository of GitHub. In addition to this, there are also some essential points that require extra focus.
Below are the steps required in the localization process of dynamic content to develop multi-language support with rails:
1. First, add the 'globalize’ gem line to the Gemfile and then run bundle install:
gem 'globalize', '~> 5.0.0'
2. After that enumerate the attributes that are to be translated:
class Product < ActiveRecord::Base
translates :name, :description, fallbacks_for_empty_translations: true
end
3. Then add the migration to TranslateProducts for generating the translation tables to store product translations:

How To Translate The Routes
In case, you have a mobile or web application with multi-language support or you are working to develop multi-language support with rails app, then a key requirement is to translate the routes of the app as well. Consider that a user has a web app in English and German with a Help page. Then without translated routes, the URLs will look like english-version.com/help and german-version.de/help.
And this will not be the case after the user translates the routes, as the URLs will be english-domain.com/help and german-domain.de/hilfe.
If you want your single project of rails app development to add value with multi-language to serve various domains in different international languages like French and German then you need to configure NGINX:
server {
listen 80;
server_name www.french-domain.com www.germany-domain.com;
root /webapps/mycook/public;
}
Now, the user has the option to change the URLs so that they can display their preferred language and raise a request using the route_translator gem. This gem will allow them to manage the translations of the application routes with a simplified and easy dictionary format.
And with the help of routes_translator, the developers can even configure their localized hosts, locale detection, route namespaces etc. This gem also has a well-written and detailed official guide and documentation and here are the steps to follow:
1. First, add this gem to your own Gemfile and then run bundle install:
gem 'route_translator'
2. Now put all the groups of routes to be translated inside a particular localized block:
Rails.application.routes.draw do
namespace :admin do
resources :cats
end
localized do
resources :cats
end
end
3. After that is done, add the translations to the locale files that are en.yml and fr.yml:
en:
routes:
cats: cats
new: new
fr:
routes:
cats: chats
new: nouveau
After you have completed the above-mentioned steps, you will have your localized routes for similar to these:
cats_fr GET /fr/chats(.:format) cats#index {:locale=>"fr"}
cats_en GET /cats(.:format) cats#index {:locale=>"en"}
How To Avoid Slugs Issues In Routes
There might be some cases where the web app developers may experience slug issues in their routes during the translation process. These slug issues can be avoided by utilizing friendly_id-globalize gem which allows the developers to use Globalize for the purpose of translating slugs as per your project requirement.
Here are the steps to use this method:
1. The initial step involves the addition of the gem to the Gemfile:
gem friendly_id-globalize
2. Then run a command from the terminal in the project directory for generating the migration:
rails generate friendly_id_globalize
3. Now list your slugs that need to be localized:
class Product < ActiveRecord::Base
translates :name, :description, :slug
extend FriendlyId
friendly_id :name, use: :globalize
end
Final Thoughts
So these were the steps that you can follow in order to localize you static as well as dynamic web content for developing multi-language support with a rails application. We hope that this quick guide on providing Multi-Language Support to a ruby on rails app will provide you with some valuable insights regarding the rails app development process.
Basically, a rails app developer can opt for some effective native rails app development tools that are provided by the platform itself or else they can use the open-source libraries that are offered by the official community of Ruby on Rails.
In case you have any question or query related to the process of developing multi-language support for rails app or app development process in general then feel free to get in touch with the team of MobileAppDaily and we will get back to you ASAP!

Sr. Content Strategist
Meet Manish Chandra Srivastava, the Strategic Content Architect & Marketing Guru who turns brands into legends. Armed with a Masters in Mass Communication (2015-17), Manish has dazzled giants like Collegedunia, Embibe, and Archies. His work is spotlighted on Hackernoon, Gamasutra, and Elearning Industry.
Beyond the writer’s block, Manish is often found distracted by movies, video games, AI, and other such nerdy stuff. But the point remains, If you need your brand to shine, Manish is who you need.